【3.2】Shut up, Markdown
作为一个“资深\"的伪IT人员,有一句信封为真谛的金科玉律”如果你爱他,立马用他“。我室友跟我多次提到了Markdown,我一直也没怎么当回事。这次,借端午放假的机会,静下心来,好好get这个技能,提高一下自己的逼格哈。
Markdown 是一种轻量级的「标记语言」。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。
使用 Markdown 的优点
- 专注你的文字内容而不是排版样式,安心写作。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 纯文本内容,兼容所有的文本编辑器与字处理软件。
- 随时修改你的文章版本,不必像字处理软件生成若干文件版本导致混乱。
- 可读、直观、学习成本低。
体验这个编辑器,可以使用Cmd Markdown在线编辑器
1.标题
在Markdown当中设置标题,有两种方式:
第一种:通过在文字下方添加“=”和“-”,他们分别表示一级标题和二级标题。 第二种:在文字开头加上 “#”,通过“#”数量表示几级标题。(一共只有1~6级标题,1级标题字体最大)
2. 块注释(引用)(blockquote)
通过在文字开头添加“>”表示块注释。(当>和文字之间添加五个blank时,块注释的文字会有变化。)
3.字体
斜体
将需要设置为斜体的文字两端**使用1个“*”或者“_”夹起来
粗体
将需要设置为斜体的文字两端使用2个“*”或者“_”夹起来
粗体加斜体
***粗斜体*** or ___粗斜体__
但是,如果你的 * 和 _ 两边都有空白的话,它们就只会被当成普通的符号:这是一段* 文本强调 *的说明示例。
这是一段* 文本强调 *的说明示例
如果要在文字前后直接插入普通的星号或底线,你可以用反斜线(转义符):*this text is surrounded by literal asterisks*
*this text is surrounded by literal asterisks*
字体颜色
…
4.列表
无序列表
在文字开头添加(, +, and -)实现无序列表。但是要注意在(, +, and -)和文字之间需要添加空格。(建议:一个文档中只是用一种无序列表的表示方式)
* 好好学习
* 天天向上
- 好好学习
- 天天向上
有序列表
使用数字后面跟上句号。(还要有空格)
* 产品介绍(子项无项目符号)
此时子项,要以一个制表符或者4个空格缩进
* 产品特点
1. 特点1
- 特点2
- 特点3
* 产品功能
1. 功能1
- 功能2
- 功能3
可有时我们会出现这样的情况,首行内容是以日期或数字开头:2013. 公司年度目标。
为了避免也被转化成有序列表,我们可以在\".\"前加上反斜杠(转义符):2013. 公司年度目标。
5.表格
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
表格宽度调整
<table> 中表格的宽度由标题的 <th> 决定,我们只需要利用上 CSS 操作一番即可达到目的。
看起来似乎不错。回到 Markdown 上,在原表格前添加 CSS 代码,类似这样:
<style>
table th:first-of-type {
width: 100px;
}
</style>
<!-- 下方是表格的 Markdown 语法 --!>
名称|值|备注
---|---|---
这里需要一点 CSS 知识,选择器的问题,
首先 <th> 存在于 <table> 中;其次 th:first-of-type 的意思是每个 <th> 为其父级的第一个元素,这里指的就是围绕着【名称】的 <th>。同理第二、三个使用 th:nth-of-type(2)、th:nth-of-type(3) 就可以了,以此类推。 上述的 th:first-of-type 等于 th:nth-of-type(1)。上图修改完成后的结果:
例子:
<style>
table {
table-layout: fixed; ## 此css属性 表示 列宽由表格宽度和列宽度设定。不会因为内容而改变设定的宽高,而是会自适应外面的容器)
};
</style>
<style>
table th:first-of-type {
width: 100px;
};
</style>
<style>
table th:nth-of-type(3) {
width: 100px;
};
</style>
<style>
table th:nth-of-type(2) {
word-wrap:break-word; ## 此css属性表示 在长单词或 URL 地址内部进行换行。配合table-layout一起用,可以避免网址不换号
word-break:break-all;
}
</style>
列 |数据 |格式, 对齐 |说明
------|------|------|------
1-4 |ATOM |字符, 左| Record Type 记录类型
7-11 |serial |整数, 右 |Atom serial number 原子序号.PDB文件对分子结构处理为segment, chain, residue, atom四个层次(一般并不用到chain),因此此数位限定了一个残基中的最大原子数为为99999
13-16 |name |字符, 左 |Atom name 原子名称.
7. 链接(Links)
Markdown中有两种方式,实现链接,分别为内联方式和引用方式。
内联方式:This is an [example link](http://example.com/).
内联方式:This is an [example link](\"http://example.com/\").
引用方式:
I get 10 times more traffic from [Google][1] than from [Yahoo][2] or [MSN][3].
[1]: http://google.com/ \"Google\"
[2]: http://search.yahoo.com/ \"Yahoo Search\"
[3]: http://search.msn.com/ \"MSN Search\"
引用方式:
I get 10 times more traffic from [Google](\"http://google.com/\") than from [Yahoo](\"http://search.yahoo.com/\") or [MSN](\"http://search.msn.com/\").
8. 图片(Images)
图片的处理方式和链接的处理方式,非常的类似。
内联方式:
引用方式:
![alt text][id]
[id]: /path/to/img.jpg \"Title\"
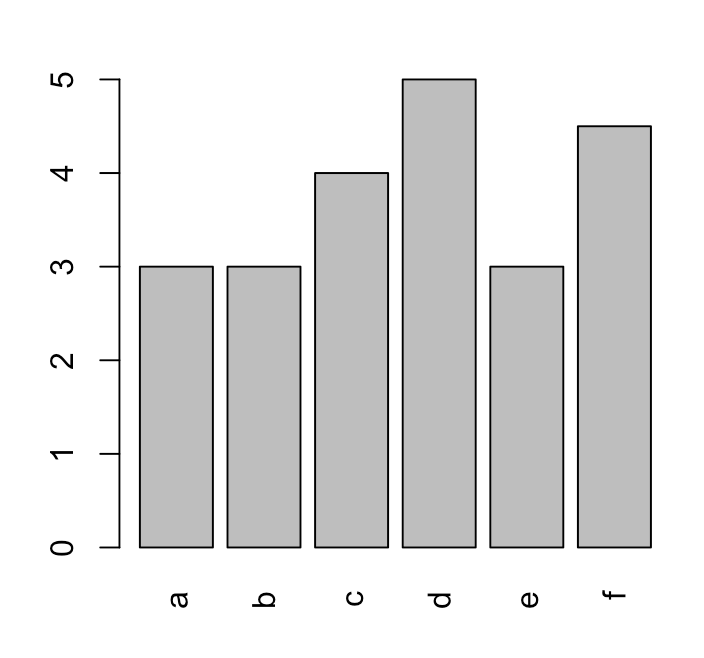
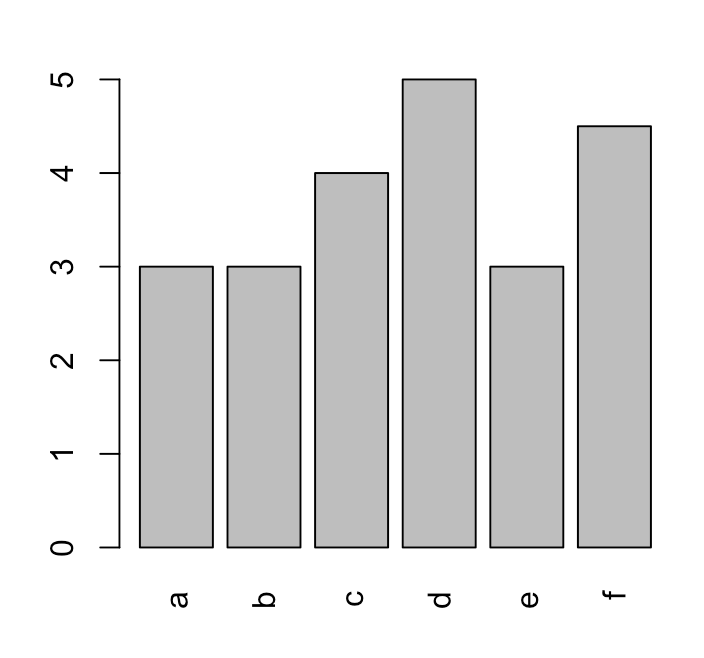
图片并排放
<center class="half">
<img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/><img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/><img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/>
</center>



<figure class="third">
<img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/><img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/><img src="/img/math/multivariate_statics/multivariate-show-1.png" width="200"/>
</figure>



9. 代码(HTML中所谓的Code)
插入代码
实现方式有两种:
第一种:
简单文字出现一个代码框。使用`blockquote`。(`不是单引号而是左上角的ESC下面~中的`)
例如: `代码`
`代码`
第二种:
大片文字需要实现代码框。使用Tab或四个空格,然后换行。
语法高亮
标记一小段行内代码:
本文是一篇介绍`Markdown`的语法的文章
如果高亮的内容包含`号,可以这样写:
`` `包裹起来` ``
语法高亮:
```html<div>Syntax Highlighting</div>
```
```css body{font-size:12px} ``` ```javascript var s = \"JavaScript syntax highlighting\"; alert(s); ``` ```php ``` ```python s = \"Python syntax highlighting\" print s ```
10. 脚注(footnote)
实现方式如下:
hello[^hello]
[^hello]: hi
11. 删除线
使用 ~~ 表示删除线。
~~这是一段错误的文本。~~
这是一段错误的文本。
11. 下划线
在空白行下方添加三条“-”横线。(前面讲过在文字下方添加“-”,实现的2级标题) 或者
***
* * *
- - -
12. 目录
在任何你想要展示Markdown 笔记目录的地方,添加 [TOC] , 在阅读模式下,标题1~6样式的内容会被提取出来作为目录,相当于大纲功能。
上下角标
这里其实借助的是Html的语法
插入上标或下标
上标- H2O: H<sub>2</sub>O
下标- E = mc2:E = mc<sup>2</sup>
13. LaTeX 公式
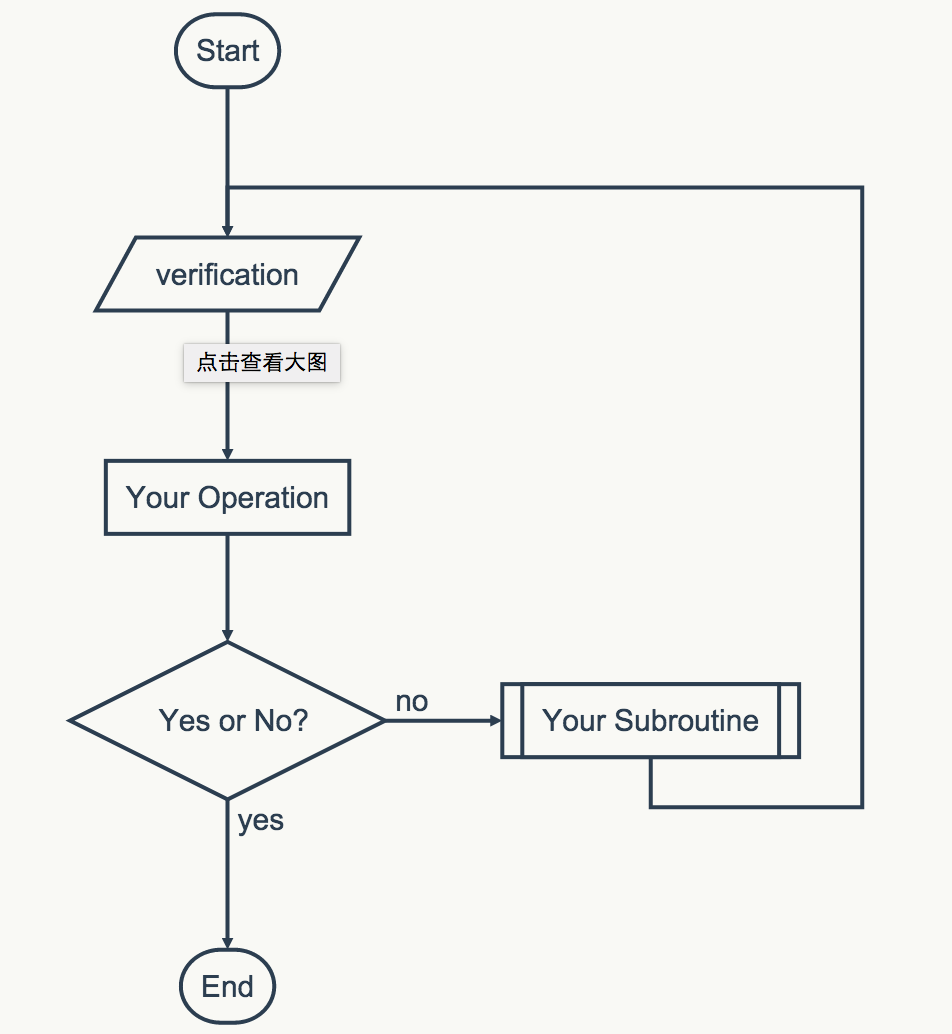
14.流程图
```flow
st=>start: Start:>https://www.zybuluo.com
io=>inputoutput: verification
op=>operation: Your Operation
cond=>condition: Yes or No?
sub=>subroutine: Your Subroutine
e=>end
st->io->op->cond
cond(yes)->e
cond(no)->sub->io
```

流程图的语法大体分为两段,第一段用来定义元素,第二段用来连接元素定义元素阶段的语法是
<code>tag=>type: content:>url</code>
tag就是一个标签,在第二段连接元素时用 type是这个标签的类型,从上段内容看有6中类型,分别为:
start
end
operation
subroutine
condition
inputoutput
st=>start: 开始
st->op->cond 操作流程
cond=>condition: 确认? 条件
e=>end: 结束
content就是在框框中要写的内容,中英文均可,但有一点需要特别注意,就是type后的冒号与文本之间一定要有个空格,没空格会出问题。 url就是一个连接,与框框中的文本相绑定
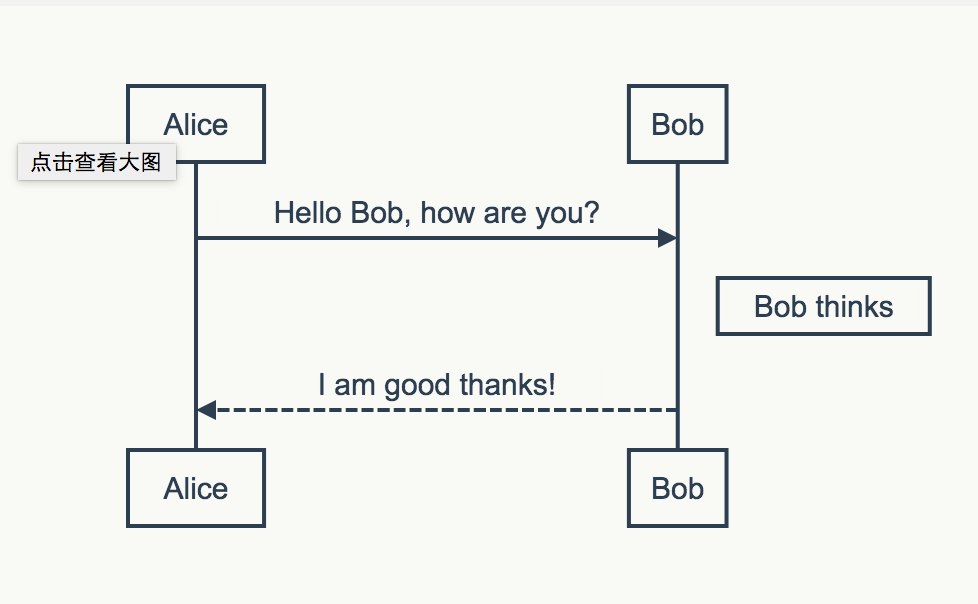
时序图
示例 1
```seq
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```

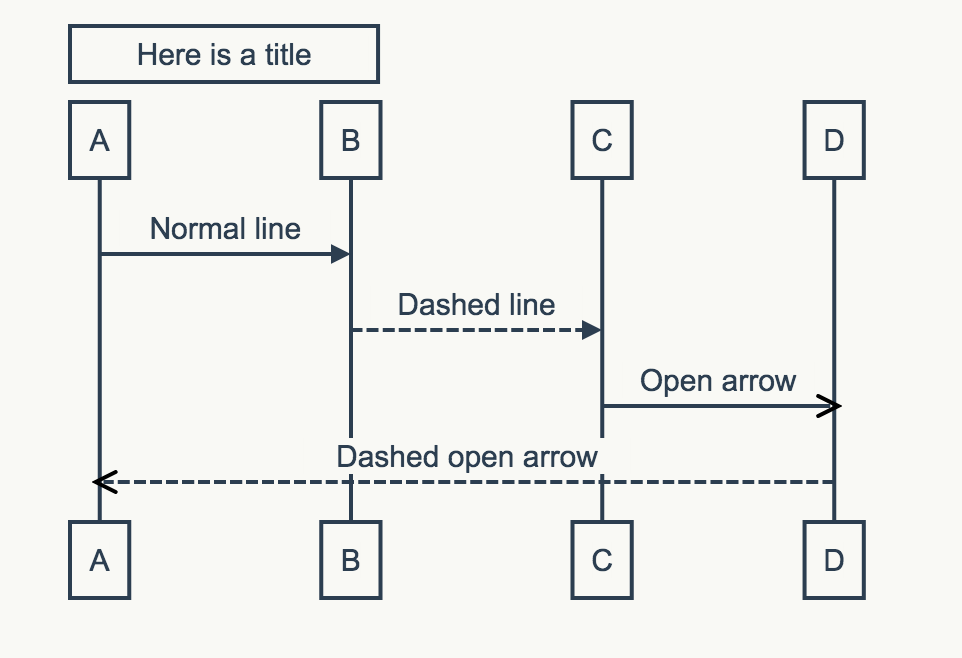
示例 2
```seq
Title: Here is a title
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrow

讨论
markdown在线编辑器:
参考资料
