【1.2】Wordpress显示分页--插件Pagenavi
Wordpress没有原生日志分页,而是用上一页、下一页这种方式一页页的翻页。而Pagenavi这款插件就可以实现分页的功能,不过安装这个插件后需要设置函数才能实现。
一、下载
下载这款插件,个人推荐使用wordpress的控制板来安装,比上传FTP方便多了,直接在安装插件里搜索:Pagenavi
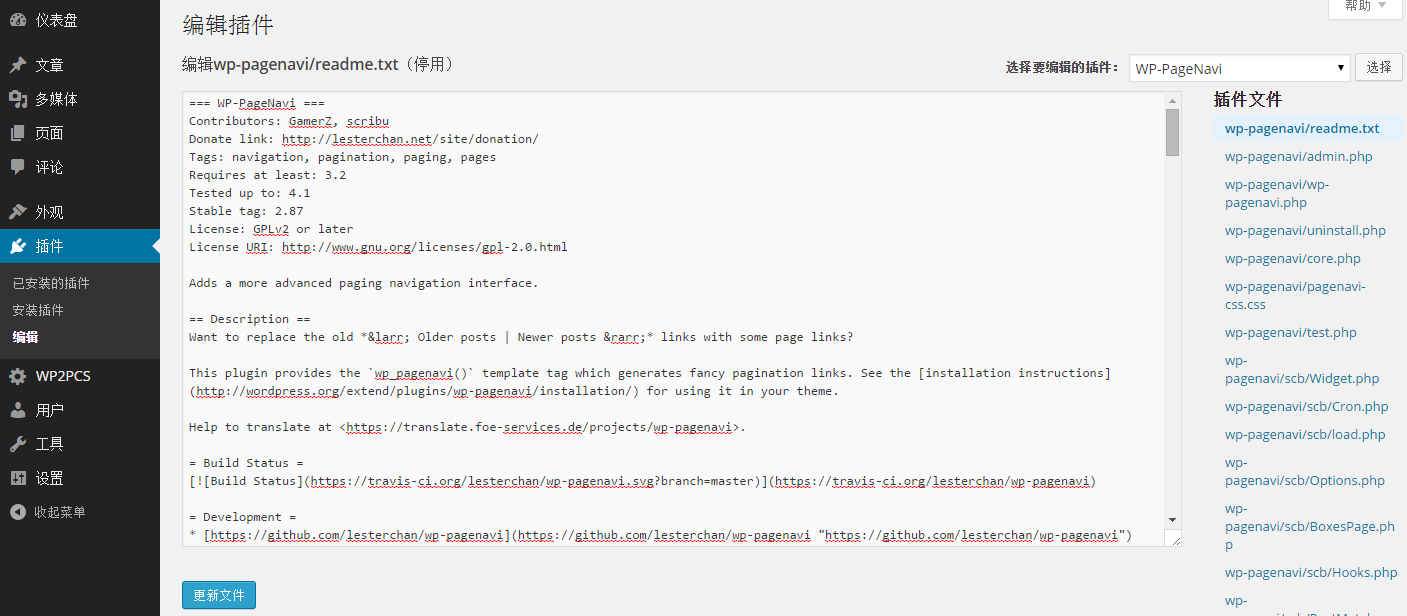
安装后启用这个插件,然后点外观的编辑,然后阅读启动说明。

二、更改参数
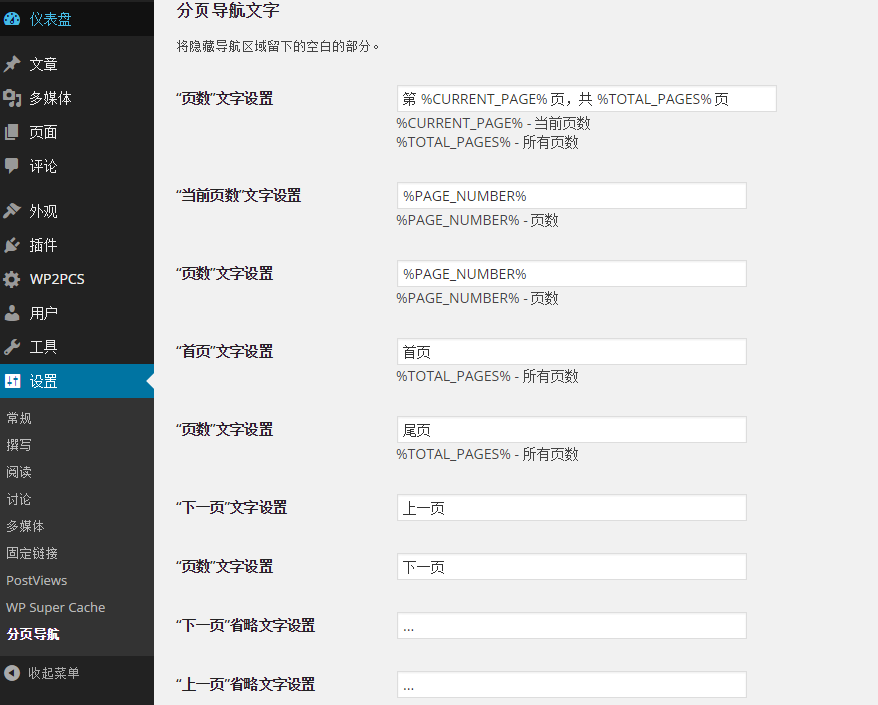
1.按照下图进行大致的设置,有些选项默认即可(呈现的形式)

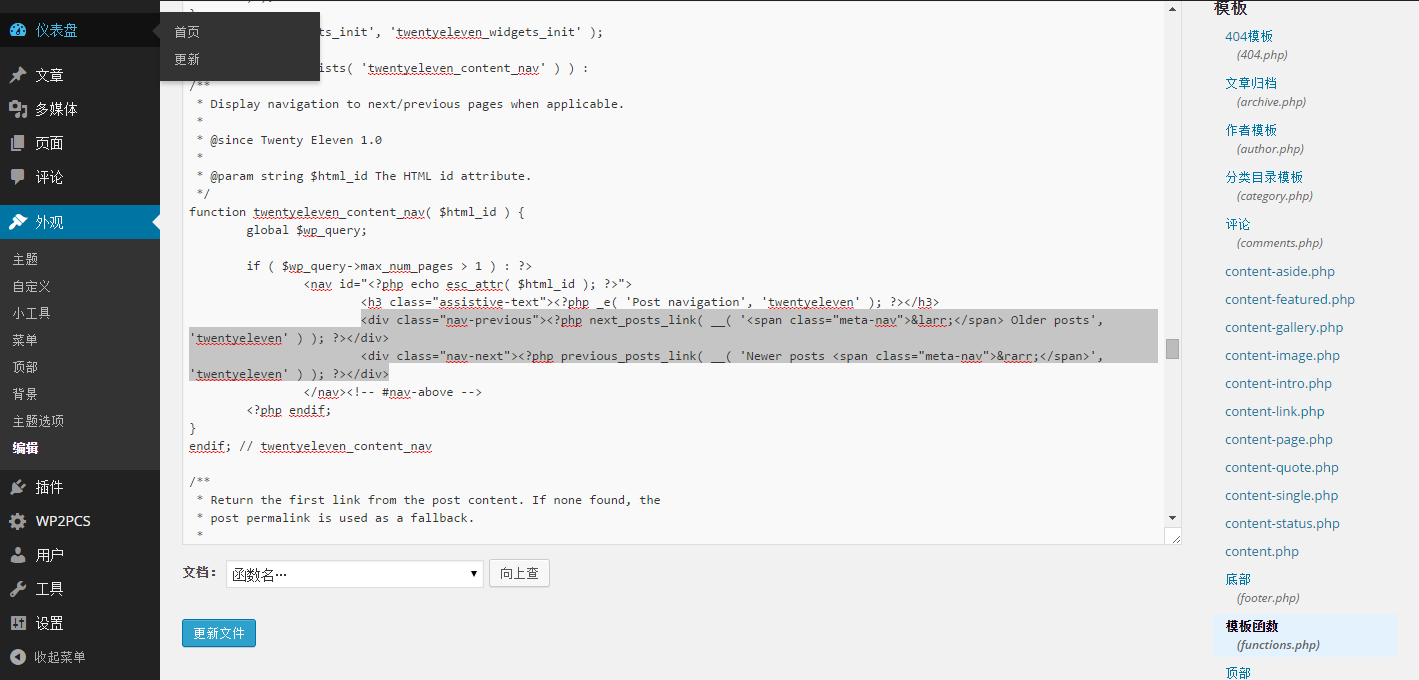
2.要把分页代码加到主题文件里,点击外观,编辑,打开主题管理函数页:functions.php;

将
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav"></span> Older posts', 'twentyten' ) ); ?>
</div><div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav"></span>', 'twentyten' ) ); ?></div>
换成如下代码:
<?php wp_pagenavi(); ?>
改到这里,还是没有实现,是否跟我只有一个页面有关系呢?
解决办法:将前面的If语句中的 if ( $wp_query->max_num_pages > 1 ) : ?> 改成0即可。
3.下面的为说明书提到需要修改的(我的没有改)
= Changing the CSS =
If you need to configure the CSS style of WP-PageNavi, you can copy the `pagenavi-css.css` file from the plugin directory to your theme's directory and make your modifications there. This way, you won't lose your changes when you update the plugin.
Alternatively, you can uncheck the "Use pagenavi.css?" option from the settings page and add the styles to your theme's style.css file directly.
参考资料:
http://jingyan.baidu.com/article/ab69b270c1524c2ca6189f44.html
这里是一个广告位,,感兴趣的都可以发邮件聊聊:tiehan@sina.cn
![]() 个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn
个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn

