【1.2】HTML5基本语法
HTML5 是 W3C 与 WHATWG 合作的结果。WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
1.HTML5声明
过去是这样:
<!--XHTML 1.0 Transitional DOCTYPE, absent for HTML5-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
现在仅仅这样
<!-- HTML5 DOCTYPE -->
<!DOCTYPE html>
如果不申请明,将采用"quicks mode"模式http://www.quirksmode.org/ 打开
2. 简化的一些标签
2.1根元素
之前:
<!-- namespace is not needed in HTML5 root element -->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
HTML5仅仅这样:
<html lang="en">
2.2 我UTF-8 encoding meta tag
之前
<!-- long UTF-8 charset meta tag, absent from HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
HTML5仅仅这样:
<meta charset="utf-8">
2.3. 脚本
之前
<!-- type attribute in script tag is not required in HTML5 -->
<script type="text/javascript" src="javascripts/lib/jquery-1.4.4.min.js"></script>
HTML5仅仅这样:
<script src="javascripts/lib/jquery-1.4.4.min.js"></script>
3.布局
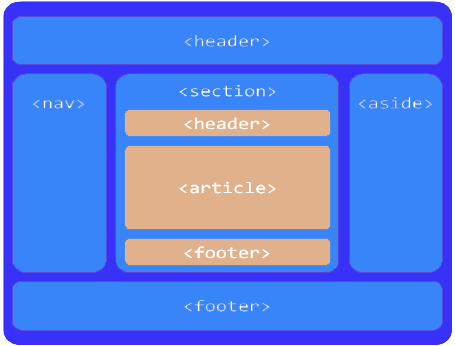
一个经典的HTML界面应该含有三个部分:header、footer、middle page content。而middle page content从做到右会含有navigation、content、aside 3 columns。如下图
上图样式代码如下:
<body>
<div id="pageContainer">
<header id="pageHeader"></header>
<div id="contentContainer" class="clearfix">
<nav id="pageNav"></nav>
<section id="pageSection">
<header class="sectionHeader"></header>
<article class="sectionArticle"></article>
<footer class="sectionFooter"></footer>
</section>
<aside id="pageAside"></aside>
</div>
<footer id="pageFooter"></footer>
</div>
</body>
当然,对于这样的一个基本布局框架,你可以有很多方式来对其进行调整,比如说:float来调整中间部分的行数;或者通过div来调整相应框架大小
4.HTML5中JavaScript和CSS位置
目前还是有一些浏览器不能支持HTML5所有的标签。 由于IE不具有处理位置标签的能力,
/*html5 semantics tags */
article, aside, figure, footer, header, hgroup, menu, nav, section
{ display: block; }
/* light css reset */
* { margin : 0; padding : 0; }
h2, h3, h4, h5, p, ul, ol { margin : 0 20px; padding : .5em 0; }
img { border: 0px;}
/* =page level container */
#pageContainer {
margin: 0px auto 0px auto;
width: 960px;
}
#pageHeader {
margin:0px auto 0px auto;
width:960px;
height:82px;
position:relative;
}
#contentContainer {
margin: 0px;
padding-top: 10px;
padding-bottom: 20px;
min-height: 500px;
}
#pageFooter {
margin: 0px auto;
padding-bottom: 20px;
width: 960px;
position: relative;
}
/* Clear Floated Elements */
.clearfix:before, .clearfix:after {content: "\0020";
display: block; height: 0; visibility: hidden;}
.clearfix:after { clear: both; }
.clearfix { zoom: 1; }
更多CSS模板,参见 https://html5boilerplate.com/
HTML5例子参见:http://www.hanray.com/sites/html5pagelayout/html5_page_layout.html?headerfooter=both&theme=blue
参考资料:
http://www.codeproject.com/Articles/146409/Semantic-HTML5-Page-Layout
这里是一个广告位,,感兴趣的都可以发邮件聊聊:tiehan@sina.cn
![]() 个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn
个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn