【9.6】NGL--分子结构可视化插件
一、NGL简介
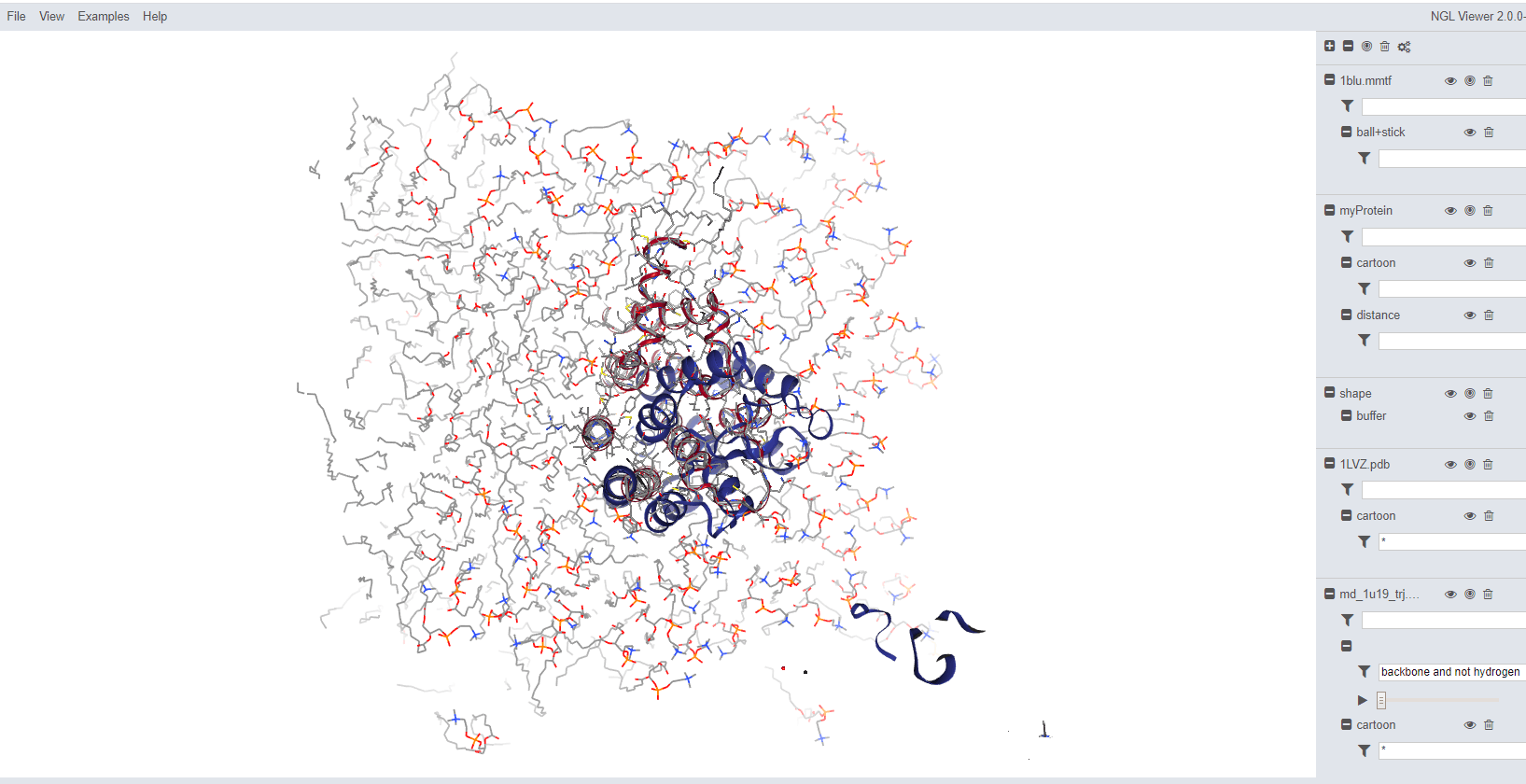
NGL是PDB官网中展现分子结构的插件本地化,开源的
demo: http://nglviewer.org/ngl/
优点:
- 具有丰富的分子结构呈现样式,可以自定义各种样式
- 支持多种输入(mmCIF, PDB, PQR, GRO, SDF, MOL2, MMTF)等,支持PDBID和上传我们自己的结构,非常方便我们分子结构的查看和讨论。
- 丰富的API接口和支持内嵌的js,便于跟各种工作流的整合。
缺点:
- 该工具只是一个插件,在权限管理方面,需要用户来开发
- 只可以呈现结构,不具有MOE那种可以改结构的功能
相关文献:
- AS Rose, AR Bradley, Y Valasatava, JM Duarte, A Prlić and PW Rose. Web-based molecular graphics for large complexes. ACM Proceedings of the 21st International Conference on Web3D Technology (Web3D ‘16): 185-186, 2016. doi:10.1145/2945292.2945324
- AS Rose and PW Hildebrand. NGL Viewer: a web application for molecular visualization. Nucl Acids Res (1 July 2015) 43 (W1): W576-W579 first published online April 29, 2015. doi:10.1093/nar/gkv402
用法api:
code:
二、NGL安装
(c01)
cd /data/software
git clone https://github.com/arose/ngl.git
cd /data/software/ngl
npm install .
npm run build
在/etc/nginx/conf.d下面配置新的ngl.conf即可
server {
listen 4567;
server_name default_server; #通过域名转接到80入口,然后转到8089端口的内容上去
root /data/software/ngl;
index examples/webapp.html;
access_log /data/web/log/ngl.log main;
error_log /data/web/log/ngl_error.log ;
# Load configuration files for server block.
#include /etc/nginx/default.d/blog.conf;
location / {
# proxy_pass http://127.0.0.1:8888; #这里的Ip地址不用改,带哦表本机
#root /home/sam/www;
#index index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
重启Nginx
systemctl restart nginx.service
然后就可以通过
http://IP:4567/examples/webapp.html 来访问了

三、参数调整
哈哈,先占个坑在这
这里是一个广告位,,感兴趣的都可以发邮件聊聊:tiehan@sina.cn
![]() 个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn
个人公众号,比较懒,很少更新,可以在上面提问题,如果回复不及时,可发邮件给我: tiehan@sina.cn

